Opracowanie witryny internetowej - Palmark
Artykuł dodany: 17 października 2007. Ostatnia modyfikacja: 31 października 2011.
Stopień trudności (1 - dla początkujących, 5 - dla ekspertów): 3
Posłużę się projektem który jakiś czas temu wykonałem dla firmy TiNS Media z Poznania. Należało za pomocą XHTML i CSS przedstawić istniejący projekt graficzny dla firmy budowlanej Palmark. Gotową, działającą stronę można zobaczyć pod adresem: http://palmark.com.pl. Wszystkie zdjęcia służą celom podglądowym, cała szata graficzna jest własnością firmy TiNS Media i jej dalsze przetwarzanie jest zabronione.
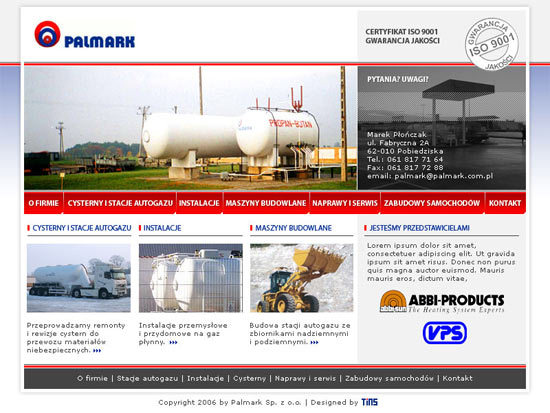
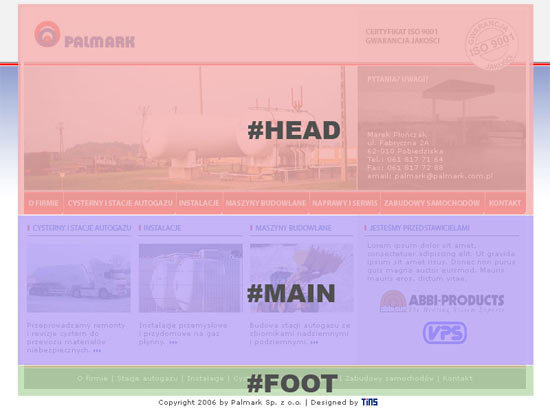
Przyjrzyjmy się jak wygląda projekt:

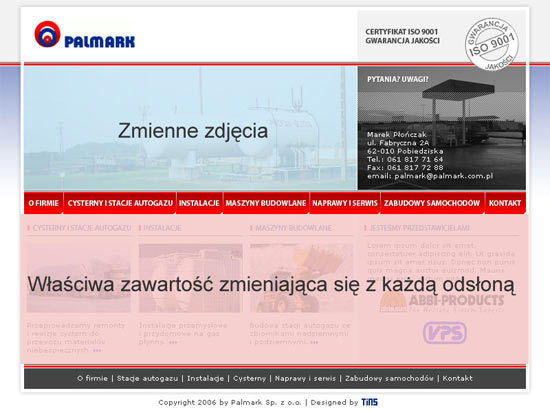
Fragment “jesteśmy przedstawicielami” jest flaszową animacją. Całość powinna być wycentrowana w poziomie, czyli niezależnie od szerokości okna u osoby odwiedzającej, musi pozostać na środku ekranu.

Stronę możemy podzielić na kilka obszarów.
- Logo “Palmark”
- Menu górne
- Menu dolne
- Dane teleadresowe
- Zmieniające się zdjęcia w zależności od tego, na jakiej podstronie jesteśmy
- Właściwa zawartość
- Znak jakości ISO
- Stopka
Analiza zawartości strony
Właściwa zawartość może mieć dowolną wysokość opartą na ilości tekstu lub zdjęć. Jest to znacząca informacja gdyż w pionie, na całej szerokości strony, widzimy cień. Oznacza to, że będziemy zmuszeni utworzyć w tym miejscu nowy blok, który w tle będzie posiadał obrazek na całą szerokość strony i będzie się rozciągał w pionie. Gdyby strona miała ustaloną wysokość i szerokość wówczas moglibyśmy utworzyć blok posiadający w tle obrazek całego cienia i tekst wewnątrz bloku odsunąć od krawędzi na kilka pikseli (zobacz rysunek poniżej).

Co w takim razie z górą? Treść strony obramowana cieniem “leży” na jeszcze jednym zdjęciu, które to gradientowo przechodzi w okolicach menu górnego z niebieskiego w biały. To dobra informacja ponieważ oznacza, że będziemy potrzebowali tylko niewielki kawałek obrazka (w związku z czym zmniejszy się całkowity rozmiar strony) wycięty od góry do możliwie niewidocznego białego przejścia.
Pozostańmy przy górze. Tworząc strony na tabelach musielibyśmy pociąć całe górne zdjęcie i odpowiednie fragmenty dopasować do komórek tabel. Tworząc strony z wykorzystaniem CSS staramy się ciąć jak najmniej i tylko układać całość w odpowiednich miejscach. W górnym zdjęciu możemy wyróżnić 2 fragmenty które niosą swoją zawartością przekaz. Jest to logo – standardem jest że logo pozostaje klikalne i przenosi do strony głównej oraz dane teleadresowe. Te powinno dać się zaznaczyć, gdyż odwiedzający naszą witrynę może chcieć na szybko skopiować je do schowka i np. wydrukować. Pozostaje jeszcze zdjęcie, który w zależności od podstrony na której się znajdujemy jest inne. To że firma posiada certyfikat jakości jest rzeczą ważną ale zarazem stanowi dekorację. Tak samo tekst “Pytania? Uwagi?”. Nie musimy tego pisać gdyż użytkownik widząc poniżej adres firmy wie sam co z tą informacją zrobić. Tak więc reszta jest dekoracją i zostanie użyta jako tło.
Podzieliliśmy zatem stronę na kilka fragmentów. Oto one:
- Tło na którym znajduje się cała strona:

- Górny fragment strony leżący na tle 1

- Środkowa część strony rozciągana w pionie

- Dół, zamknięcie cienia

Jeszcze drobna uwaga do elementu 2. Dlaczego wycięliśmy cień pozostawiając z boku niewielki fragment tła? Gdybyśmy chcieli zrobić przezroczysty cień należałoby zapisać zdjęcie jako 24-bitowy obrazek PNG z kanałem alfa. Jednym z powodów przeciwko takiemu zachowaniu jest to, że Internet Explorer w wersji 6 nie obsługuje kanału alfa (można to obejść na kilka sposobów wykorzystując JS lub pliki zachowań .htc) ale ważniejszym jest to, że taki plik zajmuje potwornie dużo. Niestety ale nie ma jeszcze narzędzi pozwalających doprowadzić kompresję 24-bitowych plików PNG do stanu akceptowalności (“optipng” nie sprawdza się).
Podstawowe elementy strony mamy już pocięte – zabierzmy się zatem do pracy.
Opracowanie kodu
Nie widać tego na pierwszym zdjęciu ale cała strona leży na niebieskim tle. Zatem definiujemy kolor dla elementu html:
html { background: #CDD4E7; }
Moglibyśmy zapisać to w postaci background-color: #CDD4E7 ale przyjmujemy zasadę oszczędzania każdego bajta stąd zapis skrócony.
Plik xhtml wygląda następująco:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pl" lang="pl">
<head>
<title>Palmark</title>
<link href="screen.css" rel="stylesheet" type="text/css"
media="screen" />
</head>
<body xml:lang="pl" lang="pl">
<div id="wrap">
<div id="head"></div>
<div id="main"></div>
<div id="foot"></div>
<span id="copyright">Copyright 2006 by Palmark Sp. z o.o. |
Designed by <a href="#"><img src="media/tins-logo.png" alt="TiNS" />
</a></span>
</div>
</body>
</html>

Definiujemy dokument jako XHTML 1.0 Strict. Zauważ, że nie ma nigdzie deklaracji prologu XML (<?xml version="1.0" ?>) co oznacza iż Internet Explorer przejdzie w tryb standardów. Dołączony został arkusz stylów dla urządzeń rozpoznających media=“screen” i właśnie w tym pliku zapisz wcześniejszą deklarację tła dla elementu html. Stopkę możemy dopisać od razu – zajmiemy się nią na samym końcu.
Ponieważ całość ma zostać wycentrowana, dla elementu body dodajemy:
body { text-align: center; }
Prawidłowo, jeżeli elementowi o podanych rozmiarach ustawiamy automatyczne obliczanie marginesów, element powinien zostać wycentrowany. Niestety IE nie rozumie takiego zapisu w związku z czym wykorzystujemy sztuczkę z centrowaniem zawartości. Dla pozostałych przeglądarek poprawnym zapisem będzie:
#wrap {
margin: 0 auto;
width: 800px;
}
Definiujemy także domyślny rodzaj fontów dla całego dokumentu:
body {
font: 11px/160% Tahoma, Verdana, Geneva, Helvetica, Arial, sans-serif;
}
Skrócony zapis 11px/160% oznacza że rozmiar fontów wynosi 11px a wysokość linii (line-height) 160%. Następnie wymieniane są fonty które mają być wykorzystane przez przeglądarkę. Pamiętaj aby zdefiniować jako ostatnią całą rodzinę fontów (tutaj sans-serif) – jeżeli wcześniejsze nie zostaną odnalezione w systemie, użyty zostanie dowolny, dostępny z danej rodziny.
Strona ma szerokość 800px. Możemy teraz ustawić tło na którym znajdzie się podstawowa część strony oraz wycentrować stopkę:
#wrap {
margin: 0 auto;
width: 800px;
background: #fff url(media/background.png) repeat-x 0 0;
text-align: center;
}
Zanim przejdziemy do opracowania właściwej części strony warto wstawić do arkusza CSS następujący zapis:
ul, li, img, p, h1, dl, dt, dd {
margin: 0;
padding: 0;
border: 0;
}
Różne przeglądarki posiadają inne wartości startowe marginesów i dopełnień dla niektórych elementów takich jak listy. Dodając powyższy kod upewniamy się, że wszystkich przeglądarkach pozostaną one jednakowe i zaoszczędzi nam to czasu później.
Pora zająć się górnym fragmentem strony czyli elementem o identyfikatorze “head”. Przygotowany wcześniej obraz JPG ma szerokość 750px oraz wysokość 305px. Wszystkie elementy objęte blokiem #wrap będziemy chcieli wyśrodkować. Można to zrobić na dwa sposoby:
- Stworzyć dodatkowy element obejmujący całość i wyśrodkować go
- Środkować poszczególne bloki #head, #main, #foot
Jako że nie warto dokładać dodatkowych elementów do kodu strony wykorzystajmy sposób 2:
#head {
width: 750px;
height: 305px;
background: url(media/top.jpg) no-repeat 0 0;
margin: 0 auto;
}
Treść wewnątrz bloku chcemy odsunąć o kilka pikseli (w tym wypadku 10) od lewej i prawej krawędzi ustawiamy więc dopełnienie:
#head {
padding: 0 10px;
width: 730px;
}
Zgodnie z założeniami modelu pudełkowego, w przypadku użycia trybu standardów (strict mode) wszystkie wymiary dające całkowitą szerokość kontenera sumują się, w związku z czym musieliśmy zmniejszyć szerokość całkowitą do 730px (730+10+10). Nie odpowiada nam jeszcze ułożenie zdjęcia, nie nachodzi ono na linię tła. Musimy więc lekko je odsunąć. Dodajemy zatem dopełnienie górne dla elementu #wrap:
#wrap {
padding-top: 6px;
}
Efekty naszej pracy są już coraz lepiej widoczne. A jak umieścić logo oraz pozostałe elementy? Ponieważ, gdy otrzymałem projekt do opracowania, nie było wiadome co w końcowej fazie ulegnie zmianie wykorzystałem pozycjonowanie absolutne. Element jest pozycjonowany absolutnie względem relatywnego rodzica, a jeżeli takiego nie ma, względem elementów html lub body (różnie w innych przeglądarkach). Dodajemy do elementu #head odpowiedni zapis:
#head {
position: relative;
}
W kodzie xhtml dodajemy:
<div id="head">
<a id="palmark_logo" href="/" title="Powrót do strony głównej">
<img src="media/palmark-logo.png" alt="Powrót do strony głównej"/></a>
<address>
Palmark Marek Płończak<br />
ul. Fabryczna 2A<br />
62-010 Pobiedziska<br />
Tel.: 061 817 71 64<br />
Fax: 061 817 72 88<br />
email: palmark@palmark.com.pl<br />
</address>
</div>
Tag “address” służy do oznaczania danych adresowych.
Aby umieścić logo na odpowiedniej pozycji spozycjonujemy je absolutnie:
#palmark_logo {
position: absolute;
top: 15px;
left: 15px;
}
Tak samo postąpimy z adresem:
#head address {
display: block;
position: absolute;
top: 170px;
left: 500px;
width: 230px;
padding-top: 5px;
font-style: normal;
color: #fff;
text-align: left;
line-height: 120%;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
}
Tekst centrujemy do lewej, ustawiamy też inną niż w body rodzinę fontów i wysokość linii.
Dodajemy teraz podmieniane na każdej z podstron zdjęcie:
<div id="head"> <img id="top_tlo" src="i/top_glowna.jpg" alt="" /> </div>
Jeżeli zdjęcie które umieszczasz na stronie nic nie znaczy nie nadawaj mu na siłę opisu (alt). Opisy są czytane przez urządzenia “screen readers” i nieumiejętne lub zbędne ich dodawanie może przynieść więcej szkody. To akurat zdjęcie stanowi tylko i wyłącznie dekorację.
Stylujemy zdjęcie:
#top_tlo {
position: absolute;
top: 90px;
left: 10px;
}
W górnym fragmencie strony pozostało nam już tylko menu. Menu jest listą (zbiorem) nieuporządkowaną i jako takie je oznaczymy (w XHTML 2.0 pojawi się specjalna lista nawigacyjna – na razie musimy korzystać z pewnych zamienników):
<div id="head">
<ul id="nav">
<li class="btn1"><a href="#" title="O firmie">O firmie</a></li>
<li class="btn2"><a href="#" title="Cysterny i stacje autogazu">
Cysterny i stacje autogazu</a></li>
<li class="btn3"><a href="#" title="Instalacje">
Instalacje</a></li>
<li class="btn4"><a href="#" title="Maszyny budowlane">
Maszyny budowalne</a></li>
<li class="btn5"><a href="#" title="Naprawy i serwis">
Naprawy i serwis</a></li>
<li class="btn6"><a href="#" title="Zabudowy samochodów">
Zabudowy samochodów</a></li>
<li class="btn7"><a href="#" title="Kontakt">Kontakt</a></li>
</ul>
</div>
Krótki test którego tutaj nie zaprezentuję wykazał, iż nie uda sie zmieścić w menu tekstowych napisów na czerwonych przyciskach, dlatego też wykorzystamy przygotowane wcześniej grafiki. Aby poprawić dostępność zostawimy tekst dla każdego z odnośników. Klasy “btnx” posłużą nam do wstawienia jako tło poszczególnych grafik. Moglibyśmy też przyciski wstawić jako obrazki.
#nav {
position: absolute;
top: 271px;
left: 10px;
list-style: none;
width: 730px;
border-top: 1px solid #444;
font: 10px Arial, Helvetica, sans-serif;
}
Od góry ustawimy 1px obramowanie, usuwamy wypunktowanie (list-style) oraz zmieniamy fonty.
Następnie zajmujemy się elementami “li”:
#nav li {
background: #E00200;
margin-top: 1px;
}
Ustawiamy kolor tła taki sam jak kolor przycisków, odsuwamy całość na 1px od góry aby stworzyć efekt, jak w pierwotnym projekcie graficznym.
#nav a {
float: left;
height: 32px;
background-repeat: no-repeat;
}
Wszystkie przyciski mają 32px wysokości. Aby umieścić je obok siebie “wyfloatujemy” je do lewej strony. Ustawiamy także aby tło nie powtarzało się. A co z tekstem nachodzącym na przyciski? Jest na to prosty sposób. Ustawmy minusowe wcięcie tekstu:
#nav a {
text-indent: -9999px;
}
Dzięki temu nie zobaczymy tekstu na ekranie mimo że nadal będzie istniał na stronie. Ostatecznie wczytujemy zdjęcia:
#nav li.btn1 a {
width: 58px;
background-image: url(media/btn-1.png);
}
#nav li.btn2 a {
width: 164px;
background-image: url(media/btn-2.png);
}
#nav li.btn3 a {
width: 68px;
background-image: url(media/btn-3.png);
}
#nav li.btn4 a {
width: 126px;
background-image: url(media/btn-4.png);
}
#nav li.btn5 a {
width: 103px;
background-image: url(media/btn-5.png);
}
#nav li.btn6 a {
width: 152px;
background-image: url(media/btn-6.png);
}
#nav li.btn7 a {
width: 59px;
background-image: url(media/btn-7.png);
}
Menu jest prawie gotowe. Internet Explorer zaprezentuje nam tu jeden ze swoich błędów przez co menu jest ułożone jak piramidka. Aby pozbyć się błędu dopiszmy:
#nav li {
display: inline;
}
W ten sposób skończyliśmy całą górę. Ponieważ menu dolne jest w zasadzie tym samym zajmijmy się nim teraz a później wrócimy do treści właściwej.
Dopiszmy do kodu:
<div id="foot">
<ul id="nav-foot">
<li><a href="#" title="O firmie">O firmie</a></li>
<li><a href="#" title="Cysterny i stacje autogazu">
Cysterny i stacje autogazu</a></li>
<li><a href="#" title="Instalacje">
Instalacje</a></li>
<li><a href="#" title="Maszyny budowlane">
Maszyny budowalne</a></li>
<li><a href="#" title="Naprawy i serwis">
Naprawy i serwis</a></li>
<li><a href="#" title="Zabudowy samochodów">
Zabudowy samochodów</a></li>
<li><a href="#" title="Kontakt">Kontakt</a></li>
</ul>
</div>
Podobnie jak w przypadku elementu #head ustawiamy wyśrodkowanie i odsunięcie tekstu oraz w tle obrazek cienia:
#foot {
margin: 0 auto;
width: 730px;
height: 50px;
background: url(media/bg-bottom.jpg) repeat-y 0 0;
padding: 0 10px;
}
Zamknęliśmy w ten sposób cały cień. Na zdjęciu głównym widać, że powinniśmy umieścić od góry dwa paski – czarny i szerszy czerwony. Moglibyśmy to osiągnąć samym CSS ale nie ma sensu dokładać dodatkowych elementów dlatego też posłużymy się grafiką.
#nav-foot {
list-style: none;
width: 680px;
height: 24px;
background: #444 url(media/bgbar-footer.png) no-repeat 0 0;
}
Następnie podobnie jak w menu górnym ustawiamy elementy obok siebie:
#nav-foot li {
display: inline;
}
#nav-foot a {
float: left;
padding: 0 4px;
color: #fff;
text-decoration: none;
border-right: 1px solid #fff;
}
Z prawej strony ustawiamy 1px obramowanie, dodajemy także 4px dopełnienia z lewej i prawej strony aby odsunąć tekst od obramowania. Usuwamy podkreślenie dla tekstu (text-decoration: none). Całość chcemy lekko odsunąć lekko od góry oraz z lewej strony dlatego dodajmy:
#nav-foot {
padding: 12px 0 0 50px;
}
Nie pasuje nam jeszcze obramowanie z prawej strony na ostatnim elemencie dlatego je usuwamy:
<li class="noborder"><a href="#" title="Kontakt">Kontakt</a></li>
#nav-foot li.noborder a {
border: 0;
}
Przydałoby się jeszcze wyróżnić link nad którym aktualnie znajduje się kursor. Dobre do tego celu będzie podkreślenie:
#nav-foot a:hover, #nav-foot a:focus {
text-decoration: underline;
}
Stan :focus zostanie uruchomiony jeżeli element zostanie wskazany klawiaturą np.: dojdziesz do niego za pomocą tabulacji. Jego uwzględnianie nie jest konieczne ale warto pamiętać o wszystkich użytkownikach i wszystkich sytuacjach.
Menu dolne zostało wykonane, możemy zająć się stopką:
#copyright {
display: block;
padding: 5px;
}
Ze wszystkich stron ustawiamy drobne dopełnienie. Należałoby jeszcze ułożyć obrazek w jednej linii z tekstem:
#copyright a {
vertical-align: middle;
}
Możemy teraz popracować nad główną zawartością. Dzieli się ona na dwie części. Lewa zawiera krótkie podsumowanie najważniejszych trzech działów, prawa natomiast to animacja flash z listą partnerów firmy Palmark. Dla animacji nie jest przewidziana żadna treść alternatywna. Niestety tak, jak miało to miejsce w menu, nie da się opisać działu za pomocą samego tekstu. Zawartość nie mieści się w trzech kolumnach i po raz kolejny będziemy musieli zastosować tekst w formie obrazka. Skoro i tak konieczne będzie użycie grafik, aby niepotrzebnie nie kombinować, połączymy zdjęcie, poziomą linię oraz tekst w jeden obrazek np.:

Cały tekst pod zdjęciem ma być odnośnikiem.
Zacznijmy od ustawienia cienia dla całego obszaru głównej zawartości:
#main {
margin: 0 auto;
width: 730px;
height: 200px;
background: url(media/bg-middle.jpg) repeat-y 0 0;
padding: 1px 10px;
}
Postępujemy podobnie jak z sekcjami #head oraz #foot z tą różnicą, że o 1px od góry i od dołu odsuwamy zawartość. Musimy to zrobić dopełnieniem gdyż w innym wypadku cień w tle zostałby także odsunięty. Wiemy także że cały obszar w pionie będzie zajmował do 200px.
Dla poszczególnych kolumn dodajemy kod:
<div id="main">
<div id="gl-summary1" class="gl-all">
<p><a href="#">Przeprowadzamy remonty i rewizje cystern do przewozu materiałów niebezpiecznych.</a></p>
</div>
<div id="gl-summary2" class="gl-all">
<p><a href="#">Instalacje przemysłowe i przydomowe na gaz płynny.</a></p>
</div>
<div id="gl-summary3" class="gl-all">
<p><a href="#">Nasza firma zajmuje się sprzedażą zarówno maszyn nowych jak i używaych.</a></p>
</div>
</div>
Identyfikatory będą zawierały indywidualne informacje o zdjęciach. Natomiast wygląd ogólny bloków zawarty zostanie w klasie “gl-all” która wyglądają następująco:
.gl-all {
width: 153px;
text-align: left;
float: left;
margin: 10px 0 0 5px;
padding-top: 130px;
}
Zdjęcia mają szerokość 153px oraz wysokość 129px. Aby pozostawić miejsce na zdjęcia a zarazem lekko odsunąć od nich tekst, ustawiamy wartość dopełnienia górnego o 1px większą niż wysokość zdjęć czyli 130px. Tekst centrujemy do lewej strony bloku a całość odsuwamy od górnego menu o 10px, a pojedynczą kolumnę o 5px od lewej strony. Aby ułożyć kolumny obok siebie “floatujemy” każdy z bloków do lewej strony.
Pora teraz wstawić zdjęcia czyli wykorzystujemy identyfikatory “gl-summaryx”:
#gl-summary1 {
background: url(media/gl-min1.jpg) no-repeat 0 0;
}
#gl-summary2 {
background: url(media/gl-min2.jpg) no-repeat 0 0;
}
#gl-summary3 {
background: url(media/gl-min3.jpg) no-repeat 0 0;
}
Kolumny mamy pięknie ułożone obok siebie. Pora ustawić styl dla linków:
.gl-all a {
color: #444;
text-decoration: none;
}
.gl-all a:hover, .gl-all a:focus {
text-decoration: underline;
}
Łatwo zauważyć, że po najechaniu kursorem na link dostajemy puste, nieaktywne na kliknięcie przestrzenie. Należy teraz zmienić sposób wyświetlania elementu <a> na blokowy. Pamiętaj, że nie zmieniasz w ten sposób charakteru elementu (domyślnie liniowy) a jedynie jego sposób wyświetlania przez przeglądarkę.
.gl-all a { display: block; }
Aby to zadziałało w Internet Explorerze musimy elementowi nadać szerokość:
.gl-all a { width: 100%; }
Dla pozostałych przeglądarek mogłoby pozostać width: auto.
Strzałki widoczne w projekcie głównym pominąłem, gdyż tekst wygląda nie najlepiej gdy znajdują się one obok.
Zastosowaliśmy wcześniej dla kontenera #main stałą wysokość wynoszącą 200px. A co jeżeli użytkownik powiększyłby sobie tekst i zacząłby on wychodzić poza ramy bloku obejmującego? Możemy usunąć wysokość całkowicie – dopasuje się ona wtedy automatycznie do zawartości. Ale zaraz. Aby ułożyć kolumny obok siebie zastosowaliśmy ‘float’ co oznacza, że elementy wypadają z normalnego przepływu strony i nie mają wpływu na kształtowanie wysokości. Jest na to sposób. Dopiszmy do kodu strony:
<div id="gl-summary3" class="gl-all"> <p><a href="#">Nasza firma zajmuje się sprzedażą zarówno maszyn nowych jak i używanych.</a></p> </div> <div class="clear"></div>
A w arkuszu stylów:
.clear {
clear: both;
}
Dzięki temu dokładając dowolną ilość tekstu do elementu #main, niezależnie od jego wysokości, cień boczny dopasowany będzie zawsze do wysokości bloku.
Z prawej strony powinna jeszcze znaleźć się animacja flash. Dopiszmy zatem do kodu XHTML:
<div id="main"> [...] <div id="gl-summary3" class="gl-all"></div> <div id="side"></div> <div class="clear"></div> </div>
Którą formatujemy:
#side {
float: right;
width: 240px;
height: 200px;
background: #ccc;
}
Blokowi nadałem kolor #ccc oraz określone wymiary aby zobaczyć gdzie znajdzie się on na stronie. Nie będę już wstawiał animacji flashowej.
Podsumowanie
Dzięki zastosowaniu XHTML i CSS dostajemy olbrzymie możliwości manipulowania ułożeniem elementów. W każdej chwili możemy wprowadzić drobne poprawki do arkusza stylów zmieniając całkowicie rozkład lub wygląd elementów, nie ingerując przy tym w strukturę dokumentu. Co najważniejsze eliminujemy cięcie zdjęć na kilka fragmentów które następnie musielibyśmy złożyć ponownie w całość. Moglibyśmy teraz pokusić się o dołożenie kolejnego arkusza stylów np.: dla urządzeń “handheld” i sformatować stronę tak, aby odpowiadała możliwościom tych urządzeń, pozostawiając zarazem podstawowy wygląd dla użytkowników przeglądających witrynę z komputerów stacjonarnych. Zyskujemy także na transferze. Arkusz stylów wczytywany jest tylko raz więc podczas pierwszej odsłony generujemy większy ruch po czym przeglądarka wie jak wyświetlić stronę i nie musi ponownie odpytywać serwer i pobierać zbędne dane. W przypadku dużych witryn oszczędności są ogromne.
Dodaj komentarz
- php
- programowanie
- jquery
- xml
- xhtml
- sieć
- http
- kodowanie
- mysql
- html
- postgresql
- css
- javascript
- bazy danych
- zend framework
- internet
- apache
- zend framework 3
- sqlite
- phptal
Komentarze
Nie ma jeszcze żadnych komentarzy do wyświetlenia. Może chcesz zostać pierwszą osobą która podzieli się swoją opinią?